Dart Programming - Operators
An expression is a special kind of statement that evaluates to a value. Every expression is composed of −
Operands − Represents the data
Operator − Defines how the operands will be processed to produce a value.
Consider the following expression – "2 + 3". In this expression, 2 and 3 are operands and the symbol "+" (plus) is the operator.
In this chapter, we will discuss the operators that are available in Dart.
- Arithmetic Operators
- Equality and Relational Operators
- Type test Operators
- Bitwise Operators
- Assignment Operators
- Logical Operators
Arithmetic Operators
The following table shows the arithmetic operators supported by Dart.
| Sr.No | Operators & Meaning |
|---|---|
| 1 | + Add |
| 2 | − Subtract |
| 3 | -expr Unary minus, also known as negation (reverse the sign of the expression) |
| 4 | * Multiply |
| 5 | / Divide |
| 6 | ~/ Divide, returning an integer result |
| 7 | % Get the remainder of an integer division (modulo) |
| 8 | ++ Increment |
| 9 | -- Decrement |
Equality and Relational Operators
Relational Operators tests or defines the kind of relationship between two entities. Relational operators return a Boolean value i.e. true/ false.
Assume the value of A is 10 and B is 20.
| Operator | Description | Example |
|---|---|---|
| > | Greater than | (A > B) is False |
| < | Lesser than | (A < B) is True |
| >= | Greater than or equal to | (A >= B) is False |
| <= | Lesser than or equal to | (A <= B) is True |
| == | Equality | (A==B) is False |
| != | Not equal | (A!=B) is True |
Type test Operators
These operators are handy for checking types at runtime.
| Operator | Meaning |
|---|---|
| is | True if the object has the specified type |
| is! | False if the object has the specified type |
Bitwise Operators
The following table lists the bitwise operators available in Dart and their role −
| Operator | Description | Example |
|---|---|---|
| Bitwise AND | a & b | Returns a one in each bit position for which the corresponding bits of both operands are ones. |
| Bitwise OR | a | b | Returns a one in each bit position for which the corresponding bits of either or both operands are ones. |
| Bitwise XOR | a ^ b | Returns a one in each bit position for which the corresponding bits of either but not both operands are ones. |
| Bitwise NOT | ~ a | Inverts the bits of its operand. |
| Left shift | a ≪ b | Shifts a in binary representation b (< 32) bits to the left, shifting in zeroes from the right. |
| Signpropagating right shift | a ≫ b | Shifts a in binary representation b (< 32) bits to the right, discarding bits shifted off. |
Assignment Operators
The following table lists the assignment operators available in Dart.
| Sr.No | Operator & Description |
|---|---|
| 1 | =(Simple Assignment ) Assigns values from the right side operand to the left side operand Ex:C = A + B will assign the value of A + B into C |
| 2 | ??= Assign the value only if the variable is null |
| 3 | +=(Add and Assignment) It adds the right operand to the left operand and assigns the result to the left operand. Ex: C += A is equivalent to C = C + A |
| 4 | ─=(Subtract and Assignment) It subtracts the right operand from the left operand and assigns the result to the left operand. Ex: C -= A is equivalent to C = C – A |
| 5 | *=(Multiply and Assignment) It multiplies the right operand with the left operand and assigns the result to the left operand. Ex: C *= A is equivalent to C = C * A |
| 6 | /=(Divide and Assignment) It divides the left operand with the right operand and assigns the result to the left operand. |
Note − Same logic applies to Bitwise operators, so they will become ≪=, ≫=, ≫=, ≫=, |= and ^=.
Logical Operators
Logical operators are used to combine two or more conditions. Logical operators return a Boolean value. Assume the value of variable A is 10 and B is 20.
| Operator | Description | Example |
|---|---|---|
| && | And − The operator returns true only if all the expressions specified return true | (A > 10 && B > 10) is False. |
| || | OR − The operator returns true if at least one of the expressions specified return true | (A > 10 || B > 10) is True. |
| ! | NOT − The operator returns the inverse of the expression’s result. For E.g.: !(7>5) returns false | !(A > 10) is True. |
Conditional Expressions
Dart has two operators that let you evaluate expressions that might otherwise require ifelse statements −
condition ? expr1 : expr2
If condition is true, then the expression evaluates expr1 (and returns its value); otherwise, it evaluates and returns the value of expr2.
expr1 ?? expr2
If expr1 is non-null, returns its value; otherwise, evaluates and returns the value of expr2
Example
The following example shows how you can use conditional expression in Dart −
void main() { var a = 10; var res = a > 12 ? "value greater than 10":"value lesser than or equal to 10"; print(res); }
It will produce the following output −
value lesser than or equal to 10
Dart Programming - Loops
At times, certain instructions require repeated execution. Loops are an ideal way to do the same. A loop represents a set of instructions that must be repeated. In a loop’s context, a repetition is termed as an iteration.
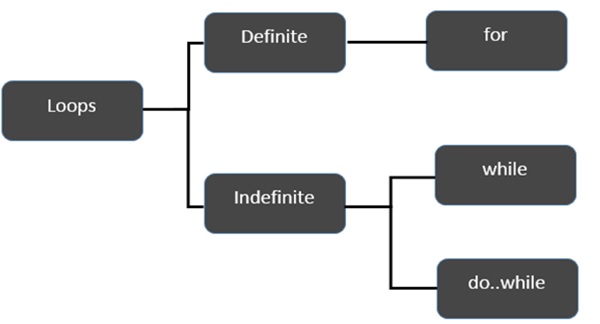
The following figure illustrates the classification of loops −

Let’s start the discussion with Definite Loops. A loop whose number of iterations are definite/fixed is termed as a definite loop.
| Sr.No | Loop & Description |
|---|---|
| 1 | for loop The for loop is an implementation of a definite loop. The for loop executes the code block for a specified number of times. It can be used to iterate over a fixed set of values, such as an array |
| 2 | for…in Loop The for...in loop is used to loop through an object's properties. |
Moving on, let’s now discuss the indefinite loops. An indefinite loop is used when the number of iterations in a loop is indeterminate or unknown. Indefinite loops can be implemented using −
| Sr.No | Loop & Description |
|---|---|
| 1 | while Loop The while loop executes the instructions each time the condition specified evaluates to true. In other words, the loop evaluates the condition before the block of code is executed. |
| 2 | do…while Loop The do…while loop is similar to the while loop except that the do...while loop doesn’t evaluate the condition for the first time the loop executes. |
Let us now move on and discuss the Loop Control Statements of Dart.
| Sr.No | Control Statement & Description |
|---|---|
| 1 | break Statement The break statement is used to take the control out of a construct. Using break in a loop causes the program to exit the loop. Following is an example of the break statement. |
| 2 | continue Statement The continue statement skips the subsequent statements in the current iteration and takes the control back to the beginning of the loop. |
Using Labels to Control the Flow
A label is simply an identifier followed by a colon (:) that is applied to a statement or a block of code. A label can be used with break and continue to control the flow more precisely.
Line breaks are not allowed between the ‘continue’ or ‘break’ statement and its label name. Also, there should not be any other statement in between a label name and an associated loop.
Example: Label with Break
void main() { outerloop: // This is the label name for (var i = 0; i < 5; i++) { print("Innerloop: ${i}"); innerloop: for (var j = 0; j < 5; j++) { if (j > 3 ) break ; // Quit the innermost loop if (i == 2) break innerloop; // Do the same thing if (i == 4) break outerloop; // Quit the outer loop print("Innerloop: ${j}"); } } }
The following output is displayed on successful execution of the above code.
Innerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Innerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Innerloop: 2 Innerloop: 3 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Innerloop: 4
Example: Label with continue
void main() { outerloop: // This is the label name for (var i = 0; i < 3; i++) { print("Outerloop:${i}"); for (var j = 0; j < 5; j++) { if (j == 3){ continue outerloop; } print("Innerloop:${j}"); } } }
The following output is displayed on successful execution of the above code.
Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Outerloop: 2 Innerloop: 0 Innerloop: 1 Innerloop: 2

Comments
Post a Comment