Dart Programming - Object
Object-Oriented Programming defines an object as “any entity that has a defined boundary.” An object has the following −
State − Describes the object. The fields of a class represent the object’s state.
Behavior − Describes what an object can do.
Identity − A unique value that distinguishes an object from a set of similar other objects. Two or more objects can share the state and behavior but not the identity.
The period operator (.) is used in conjunction with the object to access a class’ data members.
Example
Dart represents data in the form of objects. Every class in Dart extends the Object class. Given below is a simple example of creating and using an object.
class Student { void test_method() { print("This is a test method"); } void test_method1() { print("This is a test method1"); } } void main() { Student s1 = new Student(); s1.test_method(); s1.test_method1(); }
It should produce the following output −
This is a test method This is a test method1
The Cascade operator (..)
The above example invokes the methods in the class. However, every time a function is called, a reference to the object is required. The cascade operator can be used as a shorthand in cases where there is a sequence of invocations.
The cascade ( .. ) operator can be used to issue a sequence of calls via an object. The above example can be rewritten in the following manner.
class Student { void test_method() { print("This is a test method"); } void test_method1() { print("This is a test method1"); } } void main() { new Student() ..test_method() ..test_method1(); }
It should produce the following output −
This is a test method This is a test method1
The toString() method
This function returns a string representation of an object. Take a look at the following example to understand how to use the toString method.
void main() { int n = 12; print(n.toString()); }
It should produce the following output −
12
Dart Programming - Collection
Dart, unlike other programming languages, doesn’t support arrays. Dart collections can be used to replicate data structures like an array. The dart:core library and other classes enable Collection support in Dart scripts.
Dart collections can be basically classified as −
| Sr.No | Dart collection & Description |
|---|---|
| 1 | List A List is simply an ordered group of objects. The dart:core library provides the List class that enables creation and manipulation of lists.
|
| 2 | Set Set represents a collection of objects in which each object can occur only once. The dart:core library provides the Set class to implement the same. |
| 3 | Maps The Map object is a simple key/value pair. Keys and values in a map may be of any type. A Map is a dynamic collection. In other words, Maps can grow and shrink at runtime. The Map class in the dart:core library provides support for the same. |
| 4 | Queue A Queue is a collection that can be manipulated at both ends. Queues are useful when you want to build a first-in, first-out collection. Simply put, a queue inserts data from one end and deletes from another end. The values are removed / read in the order of their insertion. |
Iterating Collections
The Iterator class from the dart:core library enables easy collection traversal. Every collection has an iterator property. This property returns an iterator that points to the objects in the collection.
Example
The following example illustrates traversing a collection using an iterator object.
import 'dart:collection'; void main() { Queue numQ = new Queue(); numQ.addAll([100,200,300]); Iterator i= numQ.iterator; while(i.moveNext()) { print(i.current); } }
The moveNext() function returns a Boolean value indicating whether there is a subsequent entry. The current property of the iterator object returns the value of the object that the iterator currently points to.
This program should produce the following output −
100 200 300
Dart Programming - Generics
Dart is an optionally typed language. Collections in Dart are heterogeneous by default. In other words, a single Dart collection can host values of various types. However, a Dart collection can be made to hold homogenous values. The concept of Generics can be used to achieve the same.
The use of Generics enforces a restriction on the data type of the values that can be contained by the collection. Such collections are termed as type-safe collections. Type safety is a programming feature which ensures that a memory block can only contain data of a specific data type.
All Dart collections support type-safety implementation via generics. A pair of angular brackets containing the data type is used to declare a type-safe collection. The syntax for declaring a type-safe collection is as given below.
Syntax
Collection_name <data_type> identifier= new Collection_name<data_type>
The type-safe implementations of List, Map, Set and Queue is given below. This feature is also supported by all implementations of the above-mentioned collection types.
Example: Generic List
void main() { List <String> logTypes = new List <String>(); logTypes.add("WARNING"); logTypes.add("ERROR"); logTypes.add("INFO"); // iterating across list for (String type in logTypes) { print(type); } }
It should produce the following output −
WARNING ERROR INFO
An attempt to insert a value other than the specified type will result in a compilation error. The following example illustrates this.
Example
void main() { List <String> logTypes = new List <String>(); logTypes.add(1); logTypes.add("ERROR"); logTypes.add("INFO"); //iterating across list for (String type in logTypes) { print(type); } }
It should produce the following output −
1 ERROR INFO
Example: Generic Set
void main() { Set <int>numberSet = new Set<int>(); numberSet.add(100); numberSet.add(20); numberSet.add(5); numberSet.add(60); numberSet.add(70); // numberSet.add("Tom"); compilation error; print("Default implementation :${numberSet.runtimeType}"); for(var no in numberSet) { print(no); } }
It should produce the following output −
Default implementation :_CompactLinkedHashSet<int> 100 20 5 60 70
Example: Generic Queue
import 'dart:collection'; void main() { Queue<int> queue = new Queue<int>(); print("Default implementation ${queue.runtimeType}"); queue.addLast(10); queue.addLast(20); queue.addLast(30); queue.addLast(40); queue.removeFirst(); for(int no in queue){ print(no); } }
It should produce the following output −
Default implementation ListQueue<int> 20 30 40
Generic Map
A type-safe map declaration specifies the data types of −
- The key
- The value
Syntax
Map <Key_type, value_type>
Example
void main() { Map <String,String>m={'name':'Tom','Id':'E1001'}; print('Map :${m}'); }
It should produce the following output −
Map :{name: Tom, Id: E1001}
Dart Programming - Packages
A package is a mechanism to encapsulate a group of programming units. Applications might at times need integration of some third-party libraries or plugins. Every language has a mechanism for managing external packages like Maven or Gradle for Java, Nuget for .NET, npm for Node.js, etc. The package manager for Dart is pub.
Pub helps to install packages in the repository. The repository of packages hosted can be found at https://pub.dartlang.org/.
The package metadata is defined in a file, pubsec.yaml. YAML is the acronym for Yet Another Markup Language. The pub tool can be used to download all various libraries that an application requires.
Every Dart application has a pubspec.yaml file which contains the application dependencies to other libraries and metadata of applications like application name, author, version, and description.
The contents of a pubspec.yaml file should look something like this −
name: 'vector_victor' version: 0.0.1 description: An absolute bare-bones web app. ... dependencies: browser: '>=0.10.0 <0.11.0'
The important pub commands are as follows −
| Sr.No | Command & Description |
|---|---|
| 1 | ‘pub get’ Helps to get all packages your application is depending on. |
| 2 | ‘pub upgrade’ Upgrades all your dependencies to a newer version. |
| 3 | ‘pub build’ This s used for building your web application and it will create a build folder , with all related scripts in it. |
| 4 | ‘pub help’ This will give you help for all different pub commands. |
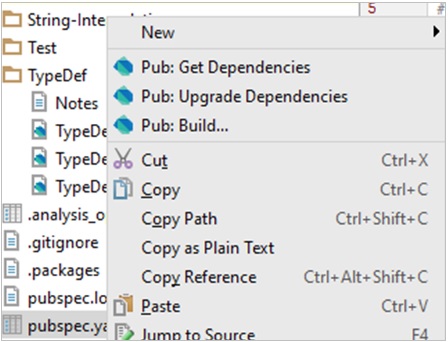
If you are using an IDE like WebStorm, then you can right-click on the pubspec.yaml to get all the commands directly −

Installing a Package
Consider an example where an application needs to parse xml. Dart XML is a lightweight library that is open source and stable for parsing, traversing, querying and building XML documents.
The steps for achieving the said task is as follows −
Step 1 − Add the following to the pubsec.yaml file.
name: TestApp version: 0.0.1 description: A simple console application. #dependencies: # foo_bar: '>=1.0.0 <2.0.0' dependencies: https://mail.google.com/mail/u/0/images/cleardot.gif xml:
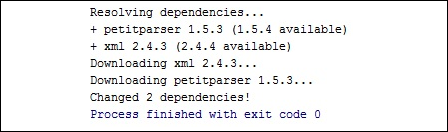
Right-click on the pubsec.yaml and get dependencies. This will internally fire the pub get command as shown below.

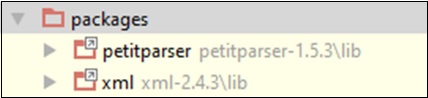
The downloaded packages and its dependent packages can be verified under the packages folder.

Since installation is completed now, we need to refer the dart xml in the project. The syntax is as follows −
import 'package:xml/xml.dart' as xml;
Read XML String
To read XML string and verify the input, Dart XML uses a parse() method. The syntax is as follows −
xml.parse(String input):
Example : Parsing XML String Input
The following example shows how to parse XML string input −
import 'package:xml/xml.dart' as xml; void main(){ print("xml"); var bookshelfXml = '''<?xml version = "1.0"?> <bookshelf> <book> <title lang = "english">Growing a Language</title> <price>29.99</price> </book> <book> <title lang = "english">Learning XML</title> <price>39.95</price> </book> <price>132.00</price> </bookshelf>'''; var document = xml.parse(bookshelfXml); print(document.toString()); }
It should produce the following output −
xml
<?xml version = "1.0"?><bookshelf>
<book>
<title lang = "english">Growing a Language</title>
<price>29.99</price>
</book>
<book>
<title lang = "english">Learning XML</title>
<price>39.95</price>
</book>
<price>132.00</price>
</bookshelf> 

Comments
Post a Comment